Cara Mempercepat Loading Blog dengan Menambahkan Expires Headers - Sudah bukan hal baru lagi para kalau pemilik Blog Baru terus memperindah, mengatur dan mengedit template XML yang mereka gunakan.
Tujuan membenahi template HTML tidak lain tidak bukan yaitu untuk mendapatkan kecepatan loading blog yang tinggi baik di versi Desktop atau versi Mobile.
Semakin cepat loading blog, tentu pengunjung akan betah karena tidak perlu sedikit menunggu. Karena Loading blog sangat mempengaruhi pengalaman pengunjung tentu ini sangat penting untuk diperhatikan oleh para Blogger.
Namun walaupun demikian Cache mengharuskan kita para blogger mengatur waktu sampai kapan penyimpanan komponen di dalam cache browser.
Akibat dari bisa kalian lihat kalau browser seperti Chrome, UC browser, Firefox, Opera kalau dilihat didalam pengaturan aplikasi memiliki ukuran cache yang besar.
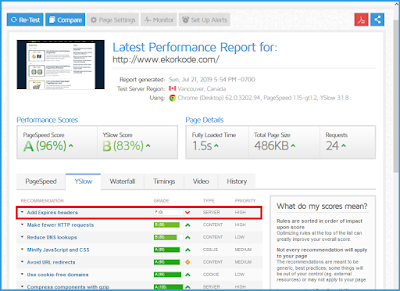
Untuk mengetahui apakah blog sobat sudah memiliki Expires Headers bisa di cek di GTMetrix.com dibagian YSlow. Seperti dibawah ini menandakan belum ada Expires Headersnya.
Kalau belum ada Expires Headernya sobat tenang saja karena Ekorkode akan memberikan Kode sederhana yang mendukung untuk diterapkan disemua blog Blogger.
Langkah 1: Buka Blogger, masuk Tema, Edit HTML.
Langkah 2: Copy Kode dibawah ini, Pastekan di tepat diatas </head>
Langkah 3: Simpan, dan tunggu 1 hari karena kode ini membutuhkan proses
Setelah Sehari sobat bisa cek ulang menggunakan GTMetrix apakah sudah muncul perubahan berupa meningkatnya skor YSlow.
Kalau YSlow bisa menyentuh angka 90, artinya Blog sobat memiliki Loading yang cepat. Sekian artikel tentang bagaimana Add Expires Headers di Blogger semua Template. Semoga bermanfaat Terimakasih.
#Jangan lupa tinggalkan Jejak di kolom komentar
Tujuan membenahi template HTML tidak lain tidak bukan yaitu untuk mendapatkan kecepatan loading blog yang tinggi baik di versi Desktop atau versi Mobile.
Semakin cepat loading blog, tentu pengunjung akan betah karena tidak perlu sedikit menunggu. Karena Loading blog sangat mempengaruhi pengalaman pengunjung tentu ini sangat penting untuk diperhatikan oleh para Blogger.
Apa itu Expires Header?
Expires Headers berkaitam erat dengan css, gambar, javascript dan waktu. Cara kerjanya ia akan mengunduh file komponen seperti css, gambar, javascript dan waktu dari blog sobat kedalam Cache Browser, efeknya ketika pengunjung mengunjungi blog sobat lagi, loading jauh lebih cepat karena file komponen blog sudah tersimpan sebelumnya.Namun walaupun demikian Cache mengharuskan kita para blogger mengatur waktu sampai kapan penyimpanan komponen di dalam cache browser.
Akibat dari bisa kalian lihat kalau browser seperti Chrome, UC browser, Firefox, Opera kalau dilihat didalam pengaturan aplikasi memiliki ukuran cache yang besar.
Untuk mengetahui apakah blog sobat sudah memiliki Expires Headers bisa di cek di GTMetrix.com dibagian YSlow. Seperti dibawah ini menandakan belum ada Expires Headersnya.
Kalau belum ada Expires Headernya sobat tenang saja karena Ekorkode akan memberikan Kode sederhana yang mendukung untuk diterapkan disemua blog Blogger.
Langkah-langkah menambah Expires Headers
$ads={2}
Langkah 2: Copy Kode dibawah ini, Pastekan di tepat diatas </head>
<include expiration='7d' path='*.css'/>
<include expiration='7d' path='*.js'/>
<include expiration='4d' path='*.jpg'/>
<include expiration='4d' path='*.png'/>
<include expiration='4d' path='*.gif'/>
<include expiration='4d' path='*.jpeg'/>
<meta http-equiv='expires' content='sat, 01 jun 2020 00:00:00 GMT'/>Langkah 3: Simpan, dan tunggu 1 hari karena kode ini membutuhkan proses
Setelah Sehari sobat bisa cek ulang menggunakan GTMetrix apakah sudah muncul perubahan berupa meningkatnya skor YSlow.
Kalau YSlow bisa menyentuh angka 90, artinya Blog sobat memiliki Loading yang cepat. Sekian artikel tentang bagaimana Add Expires Headers di Blogger semua Template. Semoga bermanfaat Terimakasih.
#Jangan lupa tinggalkan Jejak di kolom komentar




gak merubah paada posisi blog saya gan ada cara lain gan?
BalasHapusSabar gan, tunggu sehari
HapusApakah dipastikan efektif dengan menempelkan script expires header di html blog pak?
BalasHapusLumayan pak, saya sudah pake speed di PageSpeed Insight nambah dikit
Hapus