Kalau Anda seorang Front-end developer atau bahkan Full-Stack Developer tentu tak asing lagi dengan salah satu framework CSS yang sangat populer, yaitu Bootstrap. Nah kali ini saya akan membahas bagaimana membuat tampilan bootstrap 5 show hide password dengan menggunakan icon Font Awesome dan jQuery.
Versi bootstrap saat artikel ini dibuat adalah versi 5.0. Disamping penggunaannya yang mudah fitur-fitur tampilan yang ditawarkan sangat interaktif dan selalu mendapatkan pembaharuan.
Jika umumnya sebuah Form Input dengan type password hanya menampilkan isian berupa * valuenya namun demi meningkatkan pengalaman pengguna, perlu adanya tombol guna menampilkan password tersebut.
Secara bawaan fitur pratinjau password ini tidak tersedia, untuk menambahkannya Anda perlu membuat sebuah script supaya dapat melakukan show hide atau pratinjau password. Selain sebagai meningkatkan user experience juga mempermudah user memastikan password yang mereka input.
Contoh Tombol Pratinjau Password Website terkenal
Baiklah selanjutnya saya akan berikan sebuah source code Form Login Bootstrap 5 dengan Show Hide atau Pratinjau Password. Anda bisa langsung menyalin seluruh kode atau mengambil bagian pentingnya saja.
Cara Membuat Tombol Bootstrap 5 Show Hide Password atau Pratinjau
Source Code Lengkap
$ads={2}<html> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css"> <title>www.ekorkode.com</title> </head> <body class="bg-success"> <nav class="navbar navbar-expand-lg navbar-light bg-white shadow"> <div class="container"> <a class="navbar-brand" href="index.html"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE-mALuiBB2tOhax0cW_MpoALsdNAuHozStXStxkH7YnKHs0p93pny_YVk7Jjm-g1rOGHkXzKThUgYheGZ-9ZK8OuAdnc0y2dFRB8xN0qwVrqqO4pUU2F0UMaXGlo1NEM5e8N3QF5ygi9i/w250/header.png" alt="logo-ekorkode" class="text-center" width="200px"> </a> </div> </nav> <section class="container"> <div class="row content d-flex justify-content-center align-items-center"> <div class="col-lg-5 py-5"> <div class="box shadow bg-light p-4 rounded-3 border border-dark border-5"> <div class="text-center"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE-mALuiBB2tOhax0cW_MpoALsdNAuHozStXStxkH7YnKHs0p93pny_YVk7Jjm-g1rOGHkXzKThUgYheGZ-9ZK8OuAdnc0y2dFRB8xN0qwVrqqO4pUU2F0UMaXGlo1NEM5e8N3QF5ygi9i/w250/header.png" alt="logo-ekorkode" class="text-center" width="200px"><br> <span class="h3">Member</span> </div> <form class="mb-3"> <label for="inputemail" class="form-label fw-bold text-success">Email</label> <div class="form-group mb-3"> <input type="email" class="form-control bg-white" id="inputemail" placeholder="masukan email"> </div> <label for="password-field" class="form-label fw-bold text-success">Password</label> <div class="input-group mb-3"> <input id="password-field" type="password" class="form-control" placeholder="masukkan password"> <div class="input-group-prepend"> <button class="btn rounded-end btn-outline-success" type="button"> <h6 toggle="#password-field" class="fa fa-eye fa-lg show-hide"></h6> </button> </div> </div> <div class="form-check mb-3"> <input class="form-check-input text-success" type="checkbox" value="" id="checksaya"> <label class="form-check-label" for="checksaya"> Ingat saya </label> </div> <div class="d-grid"> <a href="#" type="button" class="btn fw-bold btn-block btn-lg btn-success">L O G I N</a> </div> </form> </div> </div> </div> </section> <!-- Optional JavaScript; choose one of the two! --> <!-- Option 1: Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"> </script> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.min.js'></script> <script> $(".show-hide").click(function () { $(this).toggleClass("fa-eye fa-eye-slash"); var input = $($(this).attr("toggle")); if (input.attr("type") == "password") { input.attr("type", "text"); } else { input.attr("type", "password"); } }); </script> </body> </html>
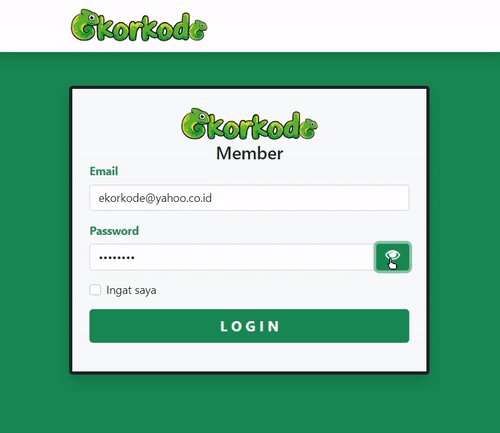
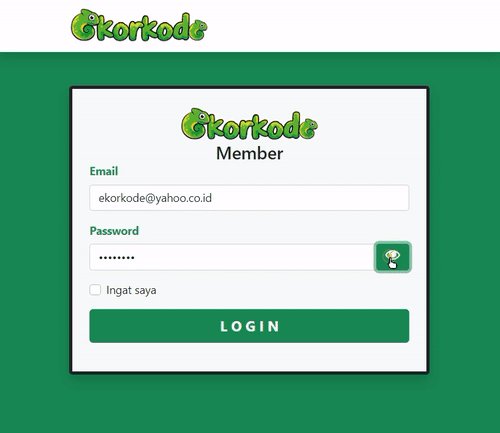
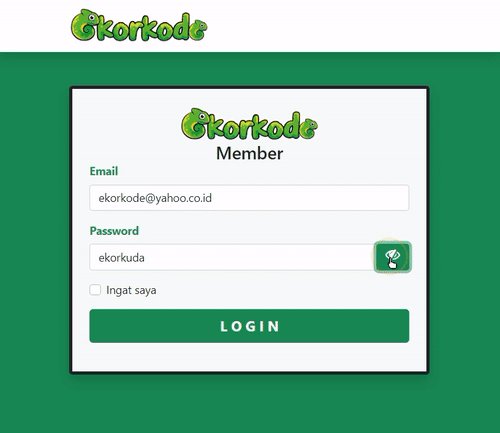
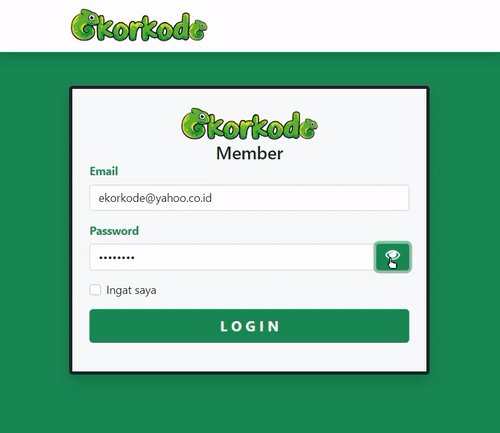
Hasilnya:
Penjelasan: Perhatikan pada tag <script> terakhir, disana ada sebuah jquery dimana jika tag yang mengandung class .show-hide di klik, maka font awesome berubah menjadi (fa-eye) atau gambar mata biasa, sedangkan secara default adalah (fa-eye-slash) artinya mata coret. Lalu selain itu jika tombol mata diklik akan mengubah type yang awalnya "password" menjadi "text", itulah mengapa password akan terlihat sebagai teks biasa.
Kesimpulan
Bootstrap membuat siapapun yang sedang membangun sebuah tampilan website akan sangat terbantu. Salah satu bagian kecil namun sangat penting demi menciptakan kenyamanan pengguna yaitu pratinjau atau show-hide password. Jika Anda melakukan atau menjalankan kode yang telah saya berikan setidaknya Anda mendapatkan cara bagaimana membuat hal tersebut.
Sekian artikel tutorial singkat bagaimana membuat tampilan Bootstrap 5 Show-hide atau pratinjau dengan Font Awesome + jQuery. Semoga membantu Anda dalam membuat tampilan, Terimakasih.