Hai Developer kembali dengan blog tercinta, ekorkode, kali ini saya akan memberikan cara bagaimana melakukan custom style pada Button di Android Studio.
Sebelum melanjutkan ke tutorial alangkah baiknya kita mengetahui apa itu widget Button pada Android Studio? Bagaimana cara melakukan Custom Style Button supaya menarik? Oke simak dibawah ini.
Button akan berguna ketika dilengkapi dengan sebuah perintah misal pindah halaman, penghitungan, konfirmasi, aktivasi dan masih banyak lagi sesuai dengan apa yang developer inginkan.
Supaya Button terlihat menarik, kita perlu melakukan Custom Style pada tampilan dasarnya kotak abu-abu menjadi berwarna dan tentunya memiliki Ujung Bulat melengkung atau Sudut Tombol Bulat ( Rounded Corners ).
Dibawah ini Android Studio sudah menggunakan Androidx terbaru, berbeda denga blog-blog lain yang masih menggunakan Android biasa. Memang sekarang kita diharuskan menggunakan/migrasi ke Androidx.
1. Buat Project Baru
Seperti dibawah ini:
2. Membuat widget Button
Cukup ganti isi activity_main.xml dengan kode dibawah ini:
3. Tmbahkan Resource File baru di Drawable.
Caranya klik kanan pada folder drawable lalu klik New dan klik Drawable Resource File. Beri nama "tombol_bulat" dan OK.
4. Membuat style Button
Ganti isi kode tombol_bulat.xml dengan kode dibawah ini.
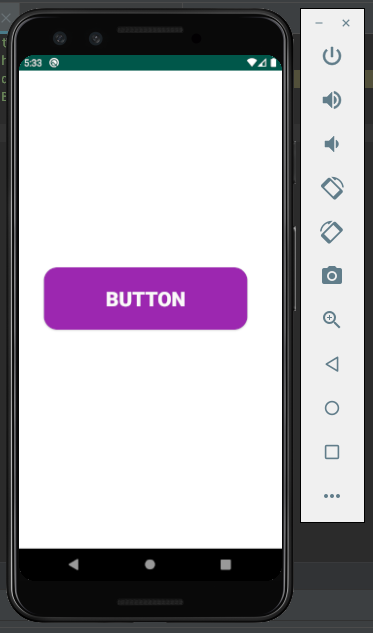
5. Hasil
Sekarang Run Project dan Hasilnya akan seperti ini:
Bagaimana sekarang bagus bukan tombolnya, tidak kotak berwarna abu-abu lagi gan wkwkwk. Kalian dapat berkreasi dengan mengganti Color dan Radius, semakin bersar ukuran Radius maka semakin melingkar pula ujung tombolnya.
Terjadi Error?
Silahkan Download BackUp file Project Android Studio saya:
Download Project ini
Penutup
Desain antarmuka yang menawan tentu sangat mempengaruhi kesan yang diperolehn user. Semakin baik antarmuka, maka semakin baik pula penilaian user terhadap aplikasi yang kita buat jika suatu saat membuat aplikasi untuk digunakan banyak orang.
Tak terkecuali urusan Button, bagi beberapa orang tampilan button tidak penting, tapi dari segi desain, tampilan tombol yang menarik tentu memiliki nilai tambah.
Sebelum melanjutkan ke tutorial alangkah baiknya kita mengetahui apa itu widget Button pada Android Studio? Bagaimana cara melakukan Custom Style Button supaya menarik? Oke simak dibawah ini.
Apa itu widget Button?
Di dalam Android Studio, Button merupakan salah satu widget yang bisa dibilang wajib untuk digunakan pada sebuah aplikasi, tanpa adanya tombol tersebut, antarmuka aplikasi akan sangat sulit untuk dioperasikan.Button akan berguna ketika dilengkapi dengan sebuah perintah misal pindah halaman, penghitungan, konfirmasi, aktivasi dan masih banyak lagi sesuai dengan apa yang developer inginkan.
Supaya Button terlihat menarik, kita perlu melakukan Custom Style pada tampilan dasarnya kotak abu-abu menjadi berwarna dan tentunya memiliki Ujung Bulat melengkung atau Sudut Tombol Bulat ( Rounded Corners ).
Cara Buat Tombol Ujung Tepi Bulat atau Melngkung - Rounded Corners
$ads={2}Dibawah ini Android Studio sudah menggunakan Androidx terbaru, berbeda denga blog-blog lain yang masih menggunakan Android biasa. Memang sekarang kita diharuskan menggunakan/migrasi ke Androidx.
1. Buat Project Baru
Seperti dibawah ini:
2. Membuat widget Button
Cukup ganti isi activity_main.xml dengan kode dibawah ini:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="304dp"
android:layout_height="93dp"
android:layout_marginStart="155dp"
android:layout_marginTop="325dp"
android:layout_marginEnd="168dp"
android:layout_marginBottom="358dp"
android:background="@drawable/tombol_bulat"
android:text="Button"
android:textColor="#FBFAFA"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>3. Tmbahkan Resource File baru di Drawable.
Caranya klik kanan pada folder drawable lalu klik New dan klik Drawable Resource File. Beri nama "tombol_bulat" dan OK.
4. Membuat style Button
Ganti isi kode tombol_bulat.xml dengan kode dibawah ini.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="20dp"/>
<solid android:color="#9C27B0"/>
</shape>5. Hasil
Sekarang Run Project dan Hasilnya akan seperti ini:
Bagaimana sekarang bagus bukan tombolnya, tidak kotak berwarna abu-abu lagi gan wkwkwk. Kalian dapat berkreasi dengan mengganti Color dan Radius, semakin bersar ukuran Radius maka semakin melingkar pula ujung tombolnya.
Terjadi Error?
Silahkan Download BackUp file Project Android Studio saya:
Download Project ini
Penutup
Desain antarmuka yang menawan tentu sangat mempengaruhi kesan yang diperolehn user. Semakin baik antarmuka, maka semakin baik pula penilaian user terhadap aplikasi yang kita buat jika suatu saat membuat aplikasi untuk digunakan banyak orang.
Tak terkecuali urusan Button, bagi beberapa orang tampilan button tidak penting, tapi dari segi desain, tampilan tombol yang menarik tentu memiliki nilai tambah.